입력 사용 방법
1️⃣ 입력 생성 및 로직 설정하기
Input을 선택해 입력을 생성해 주세요.
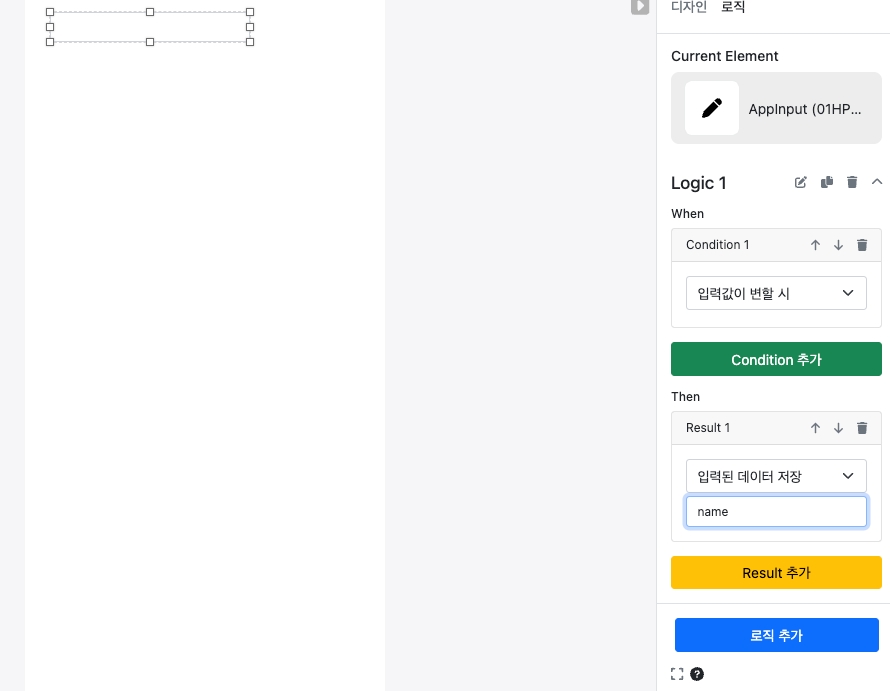
생성된 입력창을 클릭하고 우측 로직 탭에서 아래와 같이 로직을 설정해 주세요.
Condition : 입력값이 변할 시
Result : 입력된 데이터 저장, 키 값은 적절히 입력(예제에서는 name 으로 입력)

이렇게 설정하면, 입력에 데이터가 입력될 때마다 설정한 키에 데이터가 저장 됩니다.
2️⃣ 저장된 입력 데이터 활용
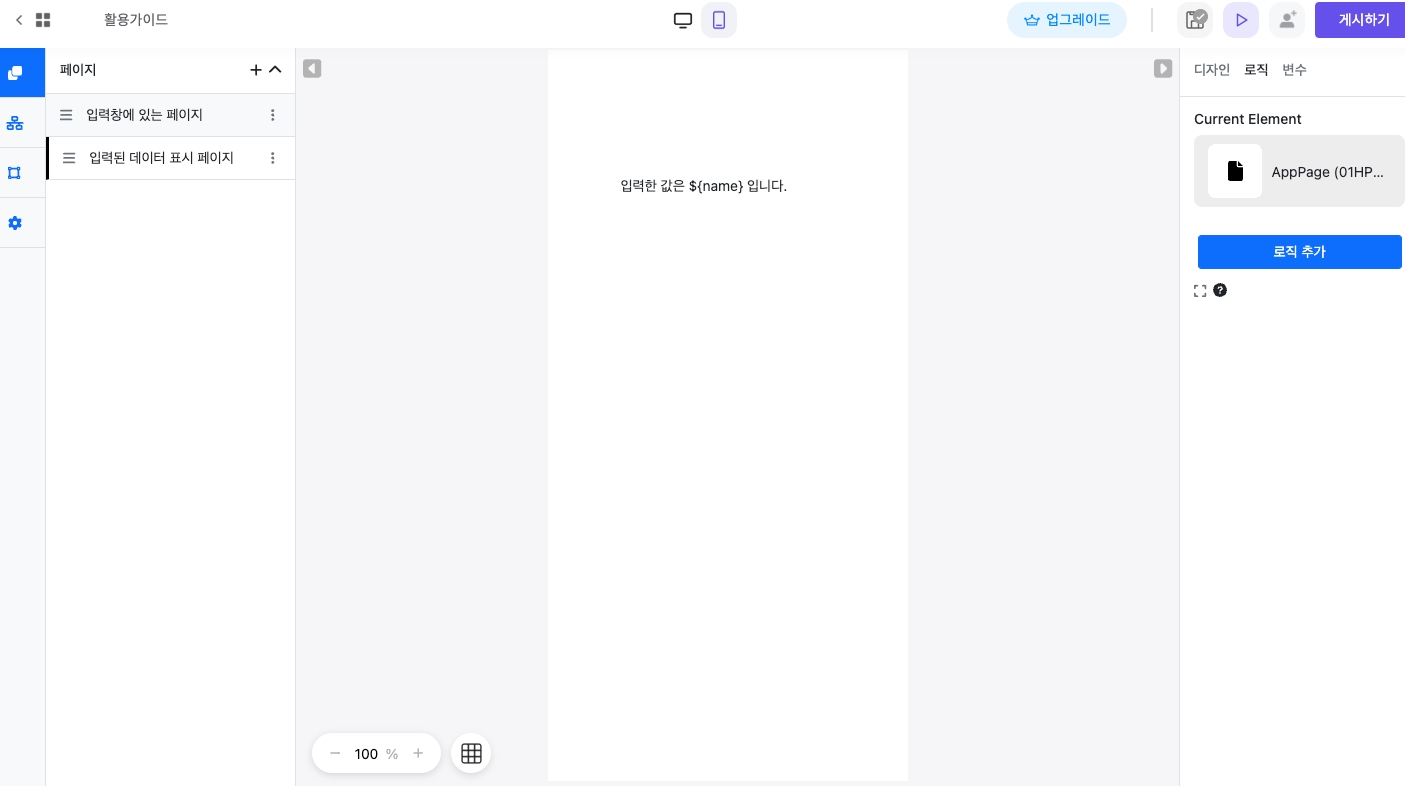
새로운 페이지에서 텍스트를 생성해 주세요
텍스트에 ${설정한 키} 를 입력해 주세요. 예제에서는 name 이라는 키를 설정 하였으므로, ${name} 이라고 입력 하였습니다.

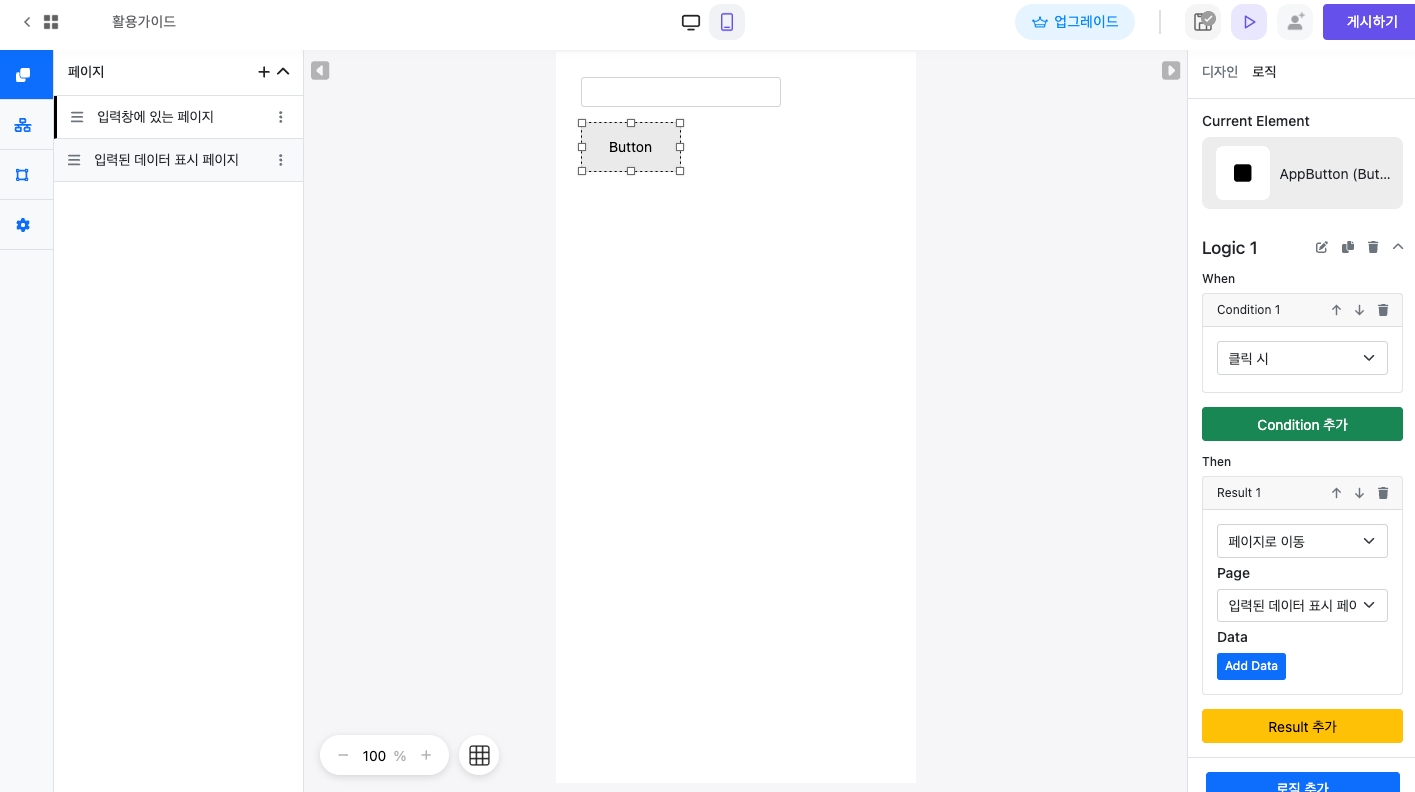
테스트를 위해 입력창이 있는 페이지에 버튼을 만들고 페이지 이동 로직을 이용해 버튼 클릭시 새로 생성한 페이지로 이동하도록 설정해 주세요.

이제 테스트 해 봅시다!. 입력 값을 넣고 버튼을 클릭하면 새로운 페이지에 입력된 데이터가 표시 됩니다.
Last updated